webpack
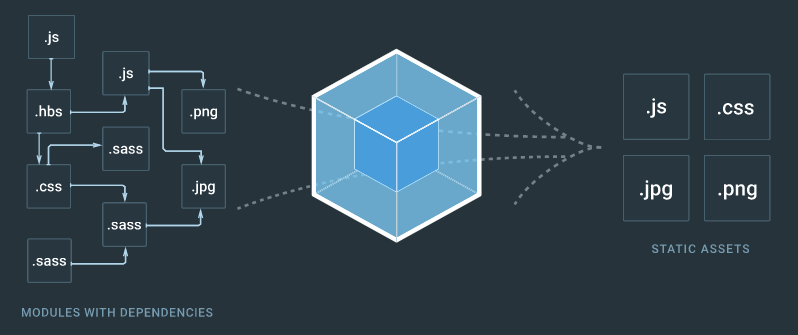
 웹팩은 의존성을 분석해 모듈을 번들 시켜주는 역할을 한다. 프로젝트를 개발하다 보면 수많은 라이브러리들을 사용하게 되는데 build라는 과정을 통해 하나의 파일로 짠 하고 만들어 준다.
웹팩은 의존성을 분석해 모듈을 번들 시켜주는 역할을 한다. 프로젝트를 개발하다 보면 수많은 라이브러리들을 사용하게 되는데 build라는 과정을 통해 하나의 파일로 짠 하고 만들어 준다.
웹사이트를 만들면 js, css, jpg와같은 수많은 파일들이 생겨난다. 그래서 완성된 웹사이트를 로딩해보면 수많은 파일들이 다운로드된다.
서버와의 접속이 많을 수록 애플리케이션은 느리게 로딩된다.
정말 많은 자바스크립트 패키지를 사용하다보면 서로 다른 패키지들이 서로 같은 이름의 변수나 함수를 사용하면서 예상하지 못한 충돌로 인해 애플리케이션이 깨지게 된다.
이런 문제를 해결하기 위해 등장한 도구들을 bundler라고 한다.
웹팩을 이용하면 하나의 자바스크립트 파일에 자바스크립트 뿐만 아니라 css, 이미지 등 여러가지 모듈을을 몰아넣을 수 있다. 성능을 향상시키기 위해 필요하다면 그것들을 다시 분리할 수도 있다.
쪼개진 자바스크립트 파일을 html이 실행할 수 있는 자바스크립트로 합쳐준다고 생각하면 된다.
webpack을 하려면 node가 필요한데 node는 자바스크립트 실행기라고 보면 된다. 백엔드를 담당하는 언어가 아님
webpack의 장점
- 웹 애플리케이션의 빠른 로딩 속도와 높은 성능 #파일 단위의 자바스크립트 모듈 여러개의 파일을 하나로 묶어주기 때문에 네트워크 접속의 부담을 줄 일 수 있습니다. 더 빠른 서비스를 제공할 수 있다.
- 파일 단위의 자바스크립트 모듈 관리의 필요성 여러개의 서로 다른 패키지들이 서로 같은 이름의 전역 변수를 사용하면 프로그램은 오동작하게 된다. 이런 문제를 극복하기 위해서 등장한 것이 모듈이다. 웹팩은 아직 최신 기술이라서 적용하기가 애매한 기술인 모듈을 오래된 브라우저에서도 사용할 수 있게 도와준다.
- 웹 개발 작업 자동화 도구 (Web Task Manager) 웹팩에는 매우 많은 플러그인들이 존재합니다. 이런 플러그인을 이용하면 웹개발시에 필요한 다양한 작업을 자동화 할 수 있다.
babel
바벨(Babel)은 코드 변환기다. 세상 사람들은 정말 다양한 종류의 버전의 브라우저를 사용하고 있다. 이건 누가 일괄 업데이트한다고 해결되는 문제도 아니라서 어떤 특정 버전을 딱 맞추기 어렵다.
대부분의 업체에서 최신 버전의 브라우저를 권장하지만 생각보다 이런 일에 관심없는 사람도 많고, 일례로 쇼핑몰과 같이 사람들이 온라인에서 돈을 쓰면서 매출을 올리는 회사들은 구형 브라우저를 쓰는 사람들을 그냥 무시하고 서비스 개발을 진행할수가 없다.
최대한 그 사람들이 불편없이 돈을 쓰고 가도록 만들어 줘야 한다. 하지만 개발자들은 어떤가. 수 십년 지난 브라우저에서만 되는 기능을 위해 지저분한 코드를 작성해야 하거나 최신 기능을 포기해야 하는 일까지 생긴다. 코드가 복잡해지니 당연히 유지보수는 어려워진다.
이런 이유로 개발자들은 최신의 코드를 쓰면서 최대한 많은 사람들이 사용하는데 불편함없이 만들어 주는게 바벨이다. 바벨은 최신 자바스크립트 문법을 구형 브라우저에서도 돌 수 있도록 코드 자체를 변환시킨다.
webpack의 4가지 주요 속성
-
entry 웹팩에서 웹 자원을 변환하기 위해 필요한 최초 진입점이자 자바스크립트 파일 경로 내부의 의존성그래프를 그리기 위한 entry point를 가리킨다.
// webpack.config.js module.exports = { entry: './src/index.js' };entry 속성에 지정된 파일에는 웹 애플리케이션의 전반적인 구조와 내용이 담겨있어야 한다. entry point를 여러가지를 지정하는 경우는 싱글 페이지 애플리케이션이 아닌 멀티 페이지 애플리케이션에 적합하다.
-
output 웹팩을 돌리고난 결과물 파일 경로를 의미한다.
// webpack.config.js var path = require('path'); module.exports = { output: { filename: 'bundle.js', path: path.resolve(__dirname, './dist') } }; -
loader 로더는 웹팩이 웹 애플리케이션을 해석할 때 자바스크립트파일이 아닌 html, css, image, font 들을 변환할 수 있도록 도와주는 속성이다.
// webpack.config.js module.exports = { module: { rules: [] } };loader가 필요한 이유? 웹팩으로 애플리케이션을 빌드할 때 js에서 css를 import하면 제대로 인식하지 못한다. 이럴때 아래와 같이 css-loader를 추가해 준다.
npm i css-loader -Dmodule: { rules: [ { test: /\.css$/, // 로더를 적용할 파일 유형(일반적으로 정규표현식 사용) use: ['css-loader'] // 해당 파일에 적용할 로더 이름 } ]; } -
plugin 웹팩의 기본적인 동작에 추가적인 기능을 제공하는 속성이다. 로더는 파일을 해석하고 변환하는 과정에 관여하는 반면, 플러그인은 해당 결과물의 형태를 바꾸는 역할을 한다.
// webpack.config.js module.exports = { plugins: [] };플러그인에는 생성자함수로 생성한 객체 인스턴스만 추가될 수 있다.