TIL 1일차
- 10:45 | Code Kata
- 11:15 | React review session
- 13:00 | Git Session
- 17:00 | Git 실습 땅따먹기 (Merge, Conflict)
오늘부터 배운 내용들을 간단하게 매일 작성 할 계획이다.
React Session
개발자는 단위테스트를 잘 알아야 한다.
단위 테스트란?
함수 하나를 인풋과 아웃풋을 넣어서 생각하는 대로 잘 나오는지 테스트하는 것
react 프로젝트 생성 시 필요없는 파일
setuptest
serviceworker - 인터넷 끊겼을 때 어느정도 이벤트가 돌 수 있게 해주는 기능
react logo
app.test.js 파일 경로 잘 만드는 법
src/pages폴더src/componenets폴더
예를 들어 전체를 감싸는 껍데기는 src/pages/ 에 저장
재사용이 가능할 것 같으면 src/componenets/ 에 저장
ex) Header는 Gnb.js (global navigation bar)
무조건 두번이상 재사용할 것 같으면 componenets 밑에 저장한다.
pages에는 껍데기 하나만 저장한다. ex) Feeds
page에 css도 같이 저장한다.
폴더의 depth는 너무 길게 하지말고 components 바로 밑에 넣어주자.
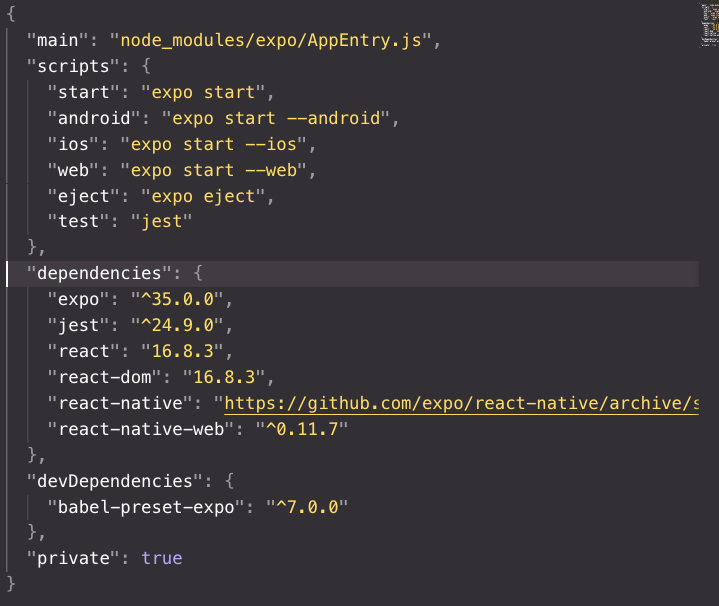
package.json

- 우리가 등록할 모듈의 정보를 나타낸다.
- name, version, description 처럼 메타 정보를 나타낸다.
props
 이미지와 이름은 항상 다르기 때문에 props로 이미지 url과 텍스트를 받을 것이다.
이미지와 이름은 항상 다르기 때문에 props로 이미지 url과 텍스트를 받을 것이다.
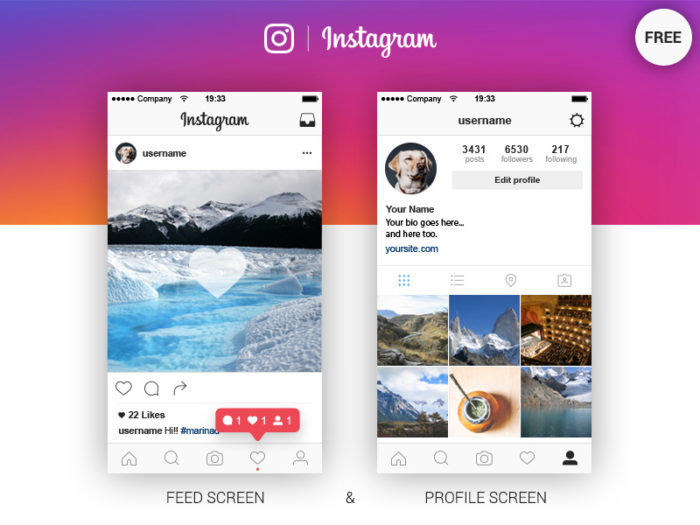
ex) <Profile imgsrc="/media/insta-profile-header.png" name="wecode_bootcamp" />
Route
- src/Routes.js를 만들어 준다.
- 클라이언트사이드 랜더링이란 페이지 이동 시 통신 없이 자바스크립트만 도는 것을 말한다.
- Route를 사용하면 페이지의 리로드 없이 페이지가 바뀌는 것 처럼 구현할 수 있다.
- 기초 세팅할 때 Routes는 필수이다.
코딩은 계속 해서 복습할 수 있지만 package.json dependencies 가 뭔지는 혼자서 공부해서 알아두자!!!!
Git에 대한 글은 따로 정리해서 작성 할 예정이다.