TIL 3일차
- 13:30 | React Portfolio, Native
- 15:00 | HTTP, HTTP 통신 실습
- 18:00 | React Native install
React Native
배운 내용
- React Native install
React Native
React Native Crash Course 2020 유튜브 강의 듣기
HTTP
HyperText Transfer Protocol
-
하이퍼텍스트(HTML)문서를 교환하기 위해 만들어진 Protocol(통신 규약).- 웹 상에서 네트워크로 서버끼리 통신을 할 때 어떠한 형식으로 서로 통신을 하자고 규정해 놓은 “통신 형식 또는 구조”를 말한다.
- 프론트엔드 서버와 클라이언트간 통신에 사용된다.
- 백엔드와 프론트엔드 서버간의 통신에도 사용된다.
HTTP는 TCP/IP 기반이다.
HTTP 통신 방식
- 기본적으로 request/response 구조로 되어있다.
- 클라이언트가 HTTP request를 서버로 보내면 서버는 HTTP response를 보낸다.

-
HTTP는
Stateless이다.- Stateless는 말 그대로 state(상태)를 저장하지 않는다는 뜻이다.
- 각각의 요청/응답은 독립적이다.
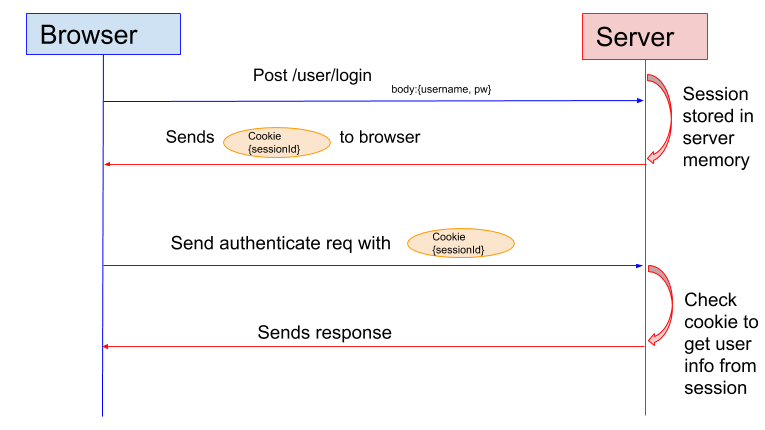
- 그래서 만일 요청과 응답의 진행 과정에 데이터가 필요할 땐 쿠키나 세션을 사용한다.

HTTP의 세가지 속성
1. 요청과 응답을 한다.
2. Stateless
- 현재 요청만 안다.
기존의 통신정보를 저장하지않는다.
stateless이기 때문에 요청에 필요한 모든 정보를 해당 요청에 첨부해서 같이 보내야 한다.
3. HTTP의 구조
HTTP Request 구조
- Start line
- Headers
- Body
Start Line
- HTTP의 첫 라인
-
start line도 3부분으로 구성되어 있다.
-
HTTP Method
- 해당 request가 의도한 action을 정의하는 부분
- HTTP Method에는 GET, POST, PUT, DELETE, OPTIONS 등등이 있다.
- 주로 GET과 POST가 쓰인다.
-
Request Target
- 해당 request가 전송되는 목표 uri
- 예를 들어
/login
-
HTTP Version
- 사용되는 HTTP 버젼이다. 버젼에는
1.0,1.1,2.0등이 있다.GET /search HTTP/1.1내가 GET 메소드로 보낼건데 /search가 타겟이다. 버전은 HTTP/1.1이다.
- 사용되는 HTTP 버젼이다. 버젼에는
-
Headers
- 요청에 대한 메타 데이터
-
해당 request에 대한 추가 정보를 담고 있는 부분이다.
- ex) request 메세지의 총 길이 (Content-Length) 등.
-
Key:Value값으로 되어 있다.- ex)
HOST: google.com
- ex)
- Header도 크게 3부분으로 나뉘지만 (general, request, entity headers) 너무 자세한 분이므로 3부분으로 구성되어 있다는 것만 알고 있어도 된다.
-
자주 사용되는 header 정보
-
Host
- 요청이 전송되는 target의 host url: 예를 들어 google.com
-
User Agent
- 요청을 보내는 클라이언트의 정보: 예를 들어 웹브라우저에 대한 정보 크롬 몇버전 쓰고 어떤 컴퓨터를 쓰는지 등. 거의 광고할 때 사용되는데 민감한 정보 이슈때문에 더이상 사용하지 않기로 했다.
-
Accept
- 해당 요청이 받을 수 있는 response 타입
-
Connection
- 해당 요청이 끝난 후 서버가 계속해서 네트워크 커넥션을 유지할 것인지에 대해 지시하는 부분
-
Content-Type
- 해당 요청이 보내는 메세지 body의 타입. JSON을 보내면
application/json.
- 해당 요청이 보내는 메세지 body의 타입. JSON을 보내면
-
Content-Length
- 메세지 body의 길이
-
Accept: */*
Accept-Encoding: gzip, deflate
Connection: keep-alive
Content-Type: application/json
Content-Length: 257
Host: google.com
User-Agent: HTTPie/0.9.3Body
- 해당 request의 실제 데이터
-
Body가 없는 request도 많다.
- 예를 들어, GET request들은 대부분 body가 없음
전체 request 구조
HTTP Response 구조
- Status line
- Headers
-
Body
Status line
- response
상태를 알려주기 때문에 status line이라고 한다. -
3부분으로 구성되어 있다.
- HTTP 버전
- Status code: 응답 상태를 나타내는 코드
- ex) 200, 404
- Status text: 응답 상태를 간략하게 설명해주는 부분
- ex) “Not Found”
HTTP/1.1 404 Not Found=> 404란? google.com은 정확히 도달했지만 target이 잘못됐다는 뜻이다. host가 잘못되면 응답이 아예 오지 않는다.
Headers
- Response의 Headers와 동일하다.
-
다만 response에서만 사용되는 header값들이 있다.
- 예를 들어, User-Agent 대신 Server 헤더가 사용된다.
Body
- Response의 body와 일반적으로 동일하다.
- Request와 마찬가지로 모든 Response에 body가 있지는 않다. 데이터를 전송할 필요가 없으면 body가 비어있게 된다.
터미널로 요청해서 응답을 받으면 html코드 그대로 응답이 오고 브라우저에서는 태그가 랜더링되어서 나온다.
자주 쓰이는 HTTP Method
-
GET
- 이름 그대로 어떠한 데이터를 서버로 부터
받아(GET)올 때 주로 사용하는 Method. - 가장 간단하고 많이 사용된다.
- 주로 데이터를 받아올 때 사용되기 때문에 request에 body를 안보내는 경우가 많다.
- 데이터 값이 URL의 뒤에 이어붙는다.
- GET이 URL을 뒤에 붙여 늘리는 방식을 채택했기 때문에 전송하는
데이터량에 제한이 있고 사용자에게데이터가 그대로 노출된다.
- 이름 그대로 어떠한 데이터를 서버로 부터
-
POST
- 데이터를
생성/수정/삭제할 때 주로 사용되는 Method. - 데이터를 생성 및 수정할 때 많이 사용하기 때문에 대부분의 경우 request body가 포함돼서 보내진다.
- 데이터를 HTTP body에 넣어서 전달한다. 그러므로 GET과 달리
데이터가 그대로 노출되지 않으며(암호화되지는 않음)전송량에 제한이 없다. - 암호화는 따로 없기 때문에 보안에는 어차피 GET과 POST 둘 다 취약하다.
- 데이터를
!!중요!!
Method와 Status는 개발자가 정의해야 한다.
-
OPTIONS
- 주로 요청 URI에서 사용할 수 있는 Method를 받아올 때 사용된다.
- ex)
/updateuri에서 어떤 method를 요청 가능한가(GET? POST?)를 알고 싶으면 먼저OPTIONS요청을 사용해서 확인하게 된다.
http -v OPTIONS httpL//example.org
OPTIONS / HTTP/1.1
Accept: */*
Accept-Encoding: gzip, deflate
Connection: keep-alive
Content-Length: 0
Host: example.org
User-Agent: HTTPie/0.9.3
HTTP/1.1 200 OK
Allow: OPTIONS, GET, HEAD, POST
Cache-Control: max-age=604800
Content-Length: 0
Date: Mon, 20 Aug 2018 08:37:45 GMT
Expires: Mon, 27 Aug 2018 08:37:45 GMT
Server: EOS (vny006/0450)자주 쓰이는 HTTP Status Code
-
200 OK
- 가장 자주 보게되는 status code.
- 문제 없이 다 잘 실행되었을 때 보내는 코드
-
301 Moved Permanently
-
해당 URI가 다른 주소로 바뀌었을 때 보내는 코드
HTTP/1.1 301 Moved Permanently Location: http://www.example.org/index.asp
-
-
400 Bad Request
- 해당 요청이 잘못된 요청일 때 보내는 코드
- 주로 요청에 포함된 input값들이 잘못된 값들이 보내졌을 때 사용되는 코드
- 예를 들어, 전화번호를 보내야 하는데 text가 보내졌을 때 등등
-
401 Unauthorized
- 유저가 해당 요청을 진행 하려면 먼저 로그인을 하거나 회원 가입을 하거나 등등이 필요하다는 것을 나타내려할 때 쓰이는 코드
-
403 Forbidden
- 유저가 해당 요청에 대한 권한이 없다는 뜻
- 예를 들어, 오직 과금을 한 유저만 볼 수 있는 데이터를 요청했을 때 등
-
404 Not Found
- 요청된 uri가 존재하지 않는다는 뜻
http -v google.com/no-such-uri
GET /no-such-uri HTTP/1,1
Accept: */*
Accept-Encoding: gzip, deflate
Connection: keep-alive
Host: google.com
User-Agent: HTTPie/0.9.3
HTTP/1.1 404 Not Found
Content-Length: 1572
Content-Type: text/html; charset=UTF-8
Date: Mon, 20 Aug 2018 08:46:47 GMT
Referrer-Policy: no-referrer=======================
400번대 - 프론트 너가 잘못한거야
500번대 - 백엔드 책임